Nintendo Switchをつい衝動買いしてしまい、インディーズゲームのUNEPICにはまりました。
その影響で久しぶりにUNEPICのような2Dゲームを作ってみようという気持ちが芽生え、何故だか昔使っていたUnityではなくUnreal engine 4で開発してみる事にしました。
覚える事が多いので四苦八苦しながら開発を進めていましたが、UE4(Unreal engine 4)の新バージョン4.23が公開されたので早速バージョンアップしたところ、画面上に表示した日本語文字が文字化けしてしまうという事態に陥りました。
まだ使い始めたばかりのUE4です。何が原因で文字化けしているのか分からなかったのですが、色々と試してみた結果、標準で使用されているフォントが日本語表示できなくなったようです。
とりあえずGoogle Fontから日本語表示可能なフォントをダウンロードして、文字化け問題を解決したいと思います。
フォントのダウンロード
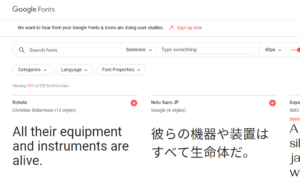
ブラウザでGoogle Font(https://fonts.google.com/)を開き、「Noto Sans JP」というフォントが日本語表示出来ているので、このフォント名の横にある赤いプラスボタンを押します。

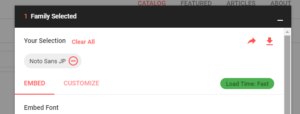
そうすると下の方に「1 Family Selected」と書かれた黒いタブが出てきますので、黒い部分をクリックしてタブを開きます。

ダウンロードボタンが表示されるのでフォントをダウンロードし、ダウンロードしたZIPファイルを解凍します。

フォントのインポートと設定
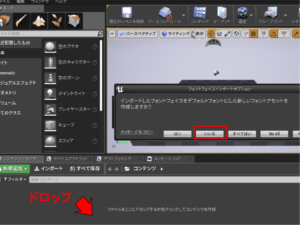
解凍したフォルダの中から「NotoSansJP-Regular.otf」をドラッグし、UE4にドロップします。

これで開発中のプロジェクト内で「NotoSansJP」フォントが使用できるようになりました。
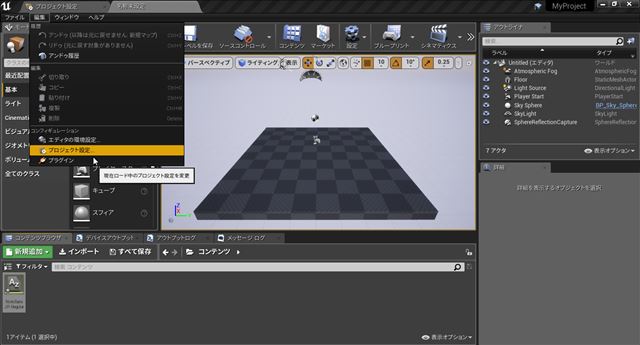
ファイルメニューの「編集>プロジェクト設定」画面を開き、「エンジン>基本設定」を選択し、FontsのRobotoアイコン画像をダブルクリックします。


「サブフォントファミリーを追加」を押してその中に、文字範囲「Hiragana」「Katakana」「CJK Unified Ideographs」を追加し、「NotoSansJP」を設定すれば完了です。

UE4を4.23にバージョンアップしたら文字化けしたという人は、試してみてください。